Formatting your Flutter and Dart code on save is a huge time saver, and it’s super easy to do in VSCode!
- Open the Command Palette (
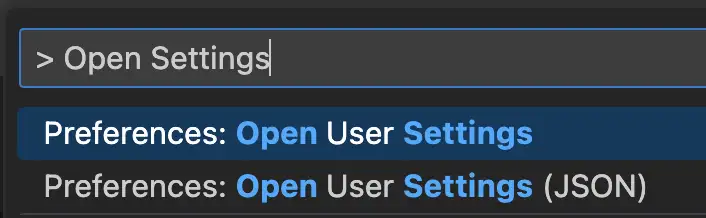
Ctrl/Cmd + Shift + P) - Search for “Open Settings” and select “Preferences: Open User Settings”

- Search for
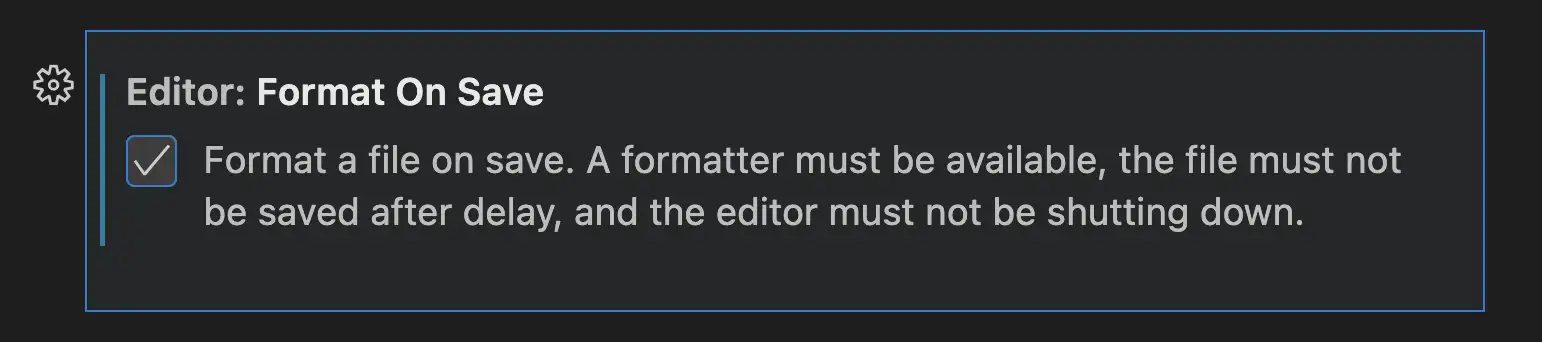
formatand make sure “Editor: Format on Save” is checked

Now if you paste the following code into a dart file and hit save, it should auto format immediately.
// Before
void main() { print('Hello, world!'); }
// After
void main() {
print('Hello, world!');
}If it’s not working, first double check that you have the Flutter & Dart VSCode extensions installed.
You can also open “Preferences: Open User Settings (JSON)” from the Command Palette and make sure that "editor.formatOnSave" is set to true.
// settings.json
{
...
"editor.formatOnSave": true
}